- 暫無內容
標簽模板
在ERUCMS中,有三種標簽編輯方式。
一 模板編輯
在模板編寫過程中,可以直接編寫標簽模板,默認以模板顯示。如在index.htm模板中編輯:
{Im:Mod modular='advert' mod='ad' name='in_fuwu' id='2'}
<ul class="layout ery-mag-t30 ery-fex-l">
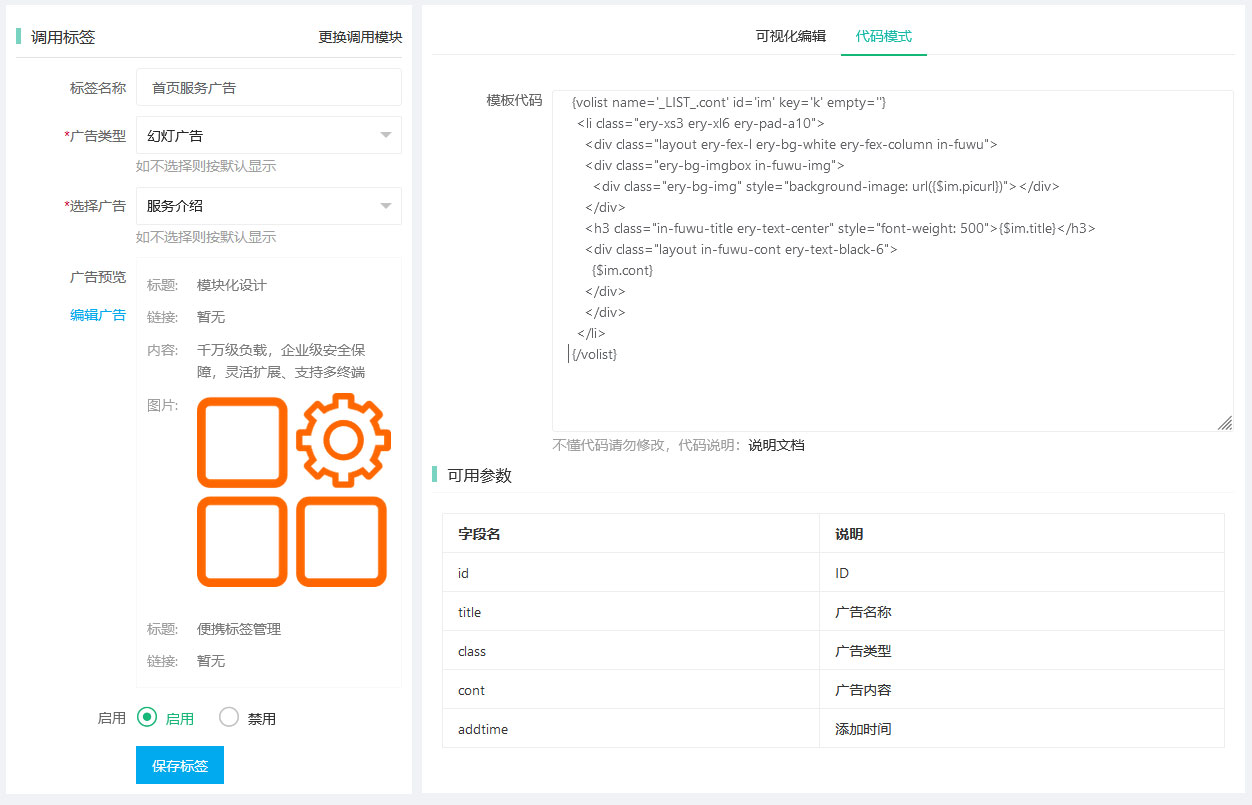
{volist name='in_fuwu.cont' id='im' key='k' empty=''}
<li class="ery-xs3 ery-xl6 ery-pad-a10">
<div class="layout ery-fex-l ery-bg-white ery-fex-column in-fuwu">
<div class="ery-bg-imgbox in-fuwu-img">
<div class="ery-bg-img" style="background-image: url({$im.picurl})"></div>
</div>
<h3 class="in-fuwu-title ery-text-center" style="font-weight: 500">{$im.title}</h3>
<div class="layout in-fuwu-cont ery-text-black-6">
{$im.cont}
</div>
</div>
</li>
{/volist}
</ul>
{/Im:Mod} 二 標簽代碼
當網站發布后,編輯模板有可能不太方便,可以在可視化頁面中,直接編寫標簽顯示代碼。

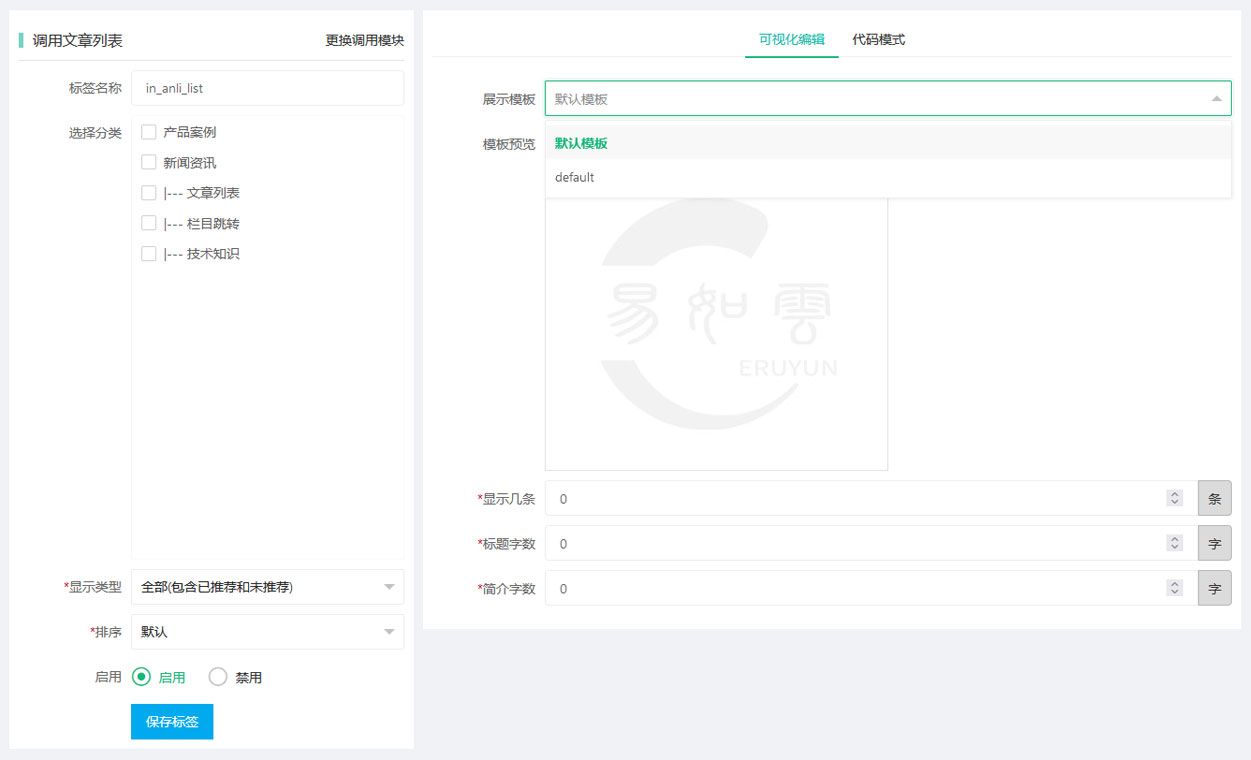
三 標簽模板
支持預置模板,在標簽編輯中直接調用。